2021 - 2022
PepsiCo Internal Design System
My Role
UX Design Manager
Skills Used
UI Design, IA, Visual Design, Communication, Leadership
I lead my UX team in the creation of a react-based atomic design system for PepsiCo's internal, employee-facing sites and applications to standardize employee digital experiences and improve usability.
Overview
There was no centralized body governing the digital user experience at PepsiCo. There were styleguides for the individual brands and products but no comprehensive UX standards or guidelines. Instead, there were multiple, compartmentalized UX teams spread across the various business areas that were only concerned with their respective digital properties. This caused inconsistencies in the conventions and quality of the user interfaces from one digital property to the next. This is true for both the external, customer-facing sites and the internal, employee-facing sites and applications.
As the UX Manager for the Web Solutions team at PepsiCo, I was the lead designer for the primary company intranet information portal as well as a number of other smaller peripheral sites and applications (e.g. video and photo sharing site, cloud solution procurement site, etc). I also had various degrees of involvement and influence over several other significant intranet properties managed by other teams, such as the collaboration portal (powered by Office 365) and the services portal (powered by ServiceNow).
These are the factors that lead to the decision to build the PepsiCo Internal Design System. At the very least it would help bring efficiency and consistency to the internal projects that my team had purview over. At best we could get buy-in from other UX teams and possibly even get leadership to mandate its use. It was not commissioned or sponsored by any business unit. So we worked on it as time allowed in between other projects.
Details
-
Design patterns rooted in Material Design conventions
-
React-based component design
-
Atomic design methodology
-
Importable drag & drop asset library for designers (initially created for Adobe XD but we were in the process of also making it available in Figma)
-
Published site with navigation for easy reference
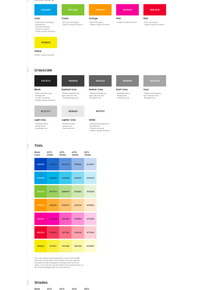
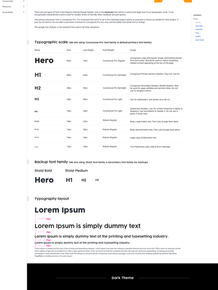
Design System TOC
We created a complete designs system. Much more than just style guide elements. Reference the table of contents below for a complete list of guidance provided in the design system.
•. Foundations/Style ° Color ° Typography ° Iconography • Layout ° Grid System ° Spacing ° Dividers • Form Elements ° Text Fields ° Text Areas ° Dropdowns ° Checkboxes ° Radio buttons ° Switches, Tooltips & Sliders ° Pagination ° Components ° Buttons & Text Links ° Chips ° Tabs ° Banner Alerts ° Menu ° Cards - Gallery ° Cards - Spotlight ° Header with Navigation ° Footer with Navigation ° Left Navigation ° Search ° Page Loader ° Breadcrumbs ° Data Tables ° Comparison Tables ° Charts & Diagrams ° Badges ° Popups/Modal Windows ° Progress Indicators ° Accordions

Asset Library Screenshot
Conclusion
The primary style elements like the color palette, typography, and graphic treatments preceded the creation of this design system. They were established a year or two before by PepsiCo's Design Center team, who typically focus on PepsiCo's brand and product design and marketing, but are occasionally tasked with high-profile, high aesthetic, internal projects. We built the design system around these elements because it made sense and would help establish credibility.
When I left the company in December of 2022 the Design System was beginning to get some traction in the company. It had reached a point where we were comfortable sharing it with other teams. We still had some clean-up work to do, we needed to add a supporting copy and code the components, but the system had already been applied successfully to several significant projects including our company intranet (MyPepsiCo), an Omni-channel ordering hub (OCH) which was an internal application that monitored and managed all product orders coming from other external systems, and internal cloud procurement site called Cloud Marketplace.
I have included a few sample pages below. I can also provide a more complete view of the Design System in an interview if required.
DESIGN SYSTEM UI SAMPLES
Click to enlarge